Допустим, вы ведете блог о путешествиях и рассказываете об улочках Парижа, публикуя фоторепортажи оттуда. В вашем блоге уже есть интересный контент, и вы хотите, чтобы потенциальные читатели, которые ищут магазин сыров рядом с собором Парижской Богоматери, прочли вашу подробную запись о гастрономических заведениях. А как насчет фотографий? Хотите, чтобы их тоже можно было легко найти?
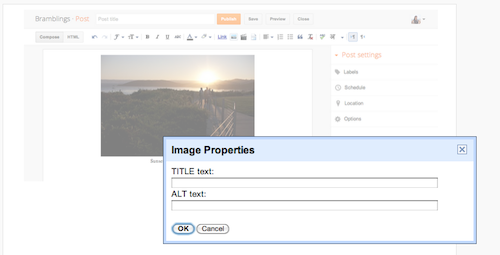
Теперь, атрибуты Alt и Tittle можно вручную задать для любого изображения в вашем блоге. Причем их добавление сделано очень удобно! Чтобы добавить их, нажмите на изображение в редакторе сообщений и выберите "Свойства" (Properties). Отобразится текстовое поле, которое будет содержать две нужные нам строки. Теперь, давайте посмотрим зачем эти атрибуты нам нужны.
Атрибут ALT позволяет задать альтернативный текст, своего рода описание картинки для веб-обозревателя. Представте себе ситуацию, что у вас по какой-либо причине не отображается картинка в посте. Естественно вместо нее читатель видит пустой и некрасивый квадрат не несущий никакой информации. Если воспользоваться данным атрибутом Alt, то рядом с ним, можно разместить какой-то текст. Например, "Это слон". В ручную его задают вот так:
<img src=”АДРЕС КАРТИНКИ” alt=”Это слон!”>
Стоит отметить, что атрибутом Alt активно пользуется поисковик Google. Так что по возможности используйте его для повышения своей популярности блога. И еще одно замечание: по своей длине, он не должен превышать 10 слов!
Атрибут Title позволяет ввести дополнительную информацию касаемо картинки. Его можно увидеть, если навести курсор мыши на изображение. Попробуйте провернуть это со скрином в моем заголовке, и вы увидите следующую фразу: "Тест атрибута Title". Выглядеть ссылка на картинку будет так:
<img src=”АДРЕС КАРТИНКИ” title=”Тест атрибута Title”>
Конечно ввод этих атрибутов совсем необязателен, но говорят, что если ими не пренебрегать, то можно значительно повысить место своего блога в поисковой выдаче! Правда стоит всегда помнить, что текст, вводимый в строки Alt и Title, должны полностью соответствовать картинке!

спасибо, что разъяснили! теперь буду знать как пользоваться!
ОтветитьУдалитьВсегда пожалуйста :))
Удалить