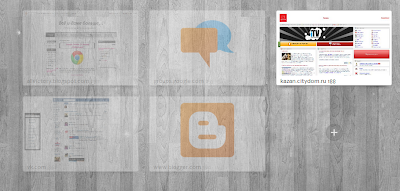
Не знаю почему, но разработчики расширения Speed Dial 2 в один прекрасный день взяли, да и убрали из своих настроек прозрачность эскизов. Я совершенно не понимаю для чего им это понадобилось. Глядя на недовольные реплики: "Верните прозрачность!!!" предлагаю вам ее вернуть, но не совсем обычным методом...
Вернее обычным и легальным. Дело в том, что у этого расширения, которое водворяет на домашнюю страницу любое количество эскизов, есть возможность собственноручно отредактировать любые стили. Реализовано это в настройках. Поэтому обратимся к ним и сделаем весьма простые манипуляции дабы вернуть себе желаемое:
- Заходим в настройки расширения и выбираем вкладку "Стиль эскизов"
- В самом низу есть пустое окошечко "Пользовательский CSS". Вводим туда следующее:
.link{
opacity:0.3;
}
.link:hover{
opacity:1;
}
Сохраняем настройки и любуемся результатом! Чтобы настроить прозрачность под себя достаточно поменять выделенное красным значение: чем оно меньше, тем прозрачнее эскизы. В общем экспериментируйте и всё будет ok! И не забываем ставить лайки и +1 :))

Спасибо большое.. А есть ли возможность делать прозрачным не весь эскиз, а только фон и рамку без редактирования скриптов расширения?
ОтветитьУдалитьЧестно говоря не совсем понял о чем речь :) Можно на каком-нибудь примере-скриншоте?
УдалитьP.S.Посмотрите в настройках расширения в разделе "Стиль эскизов" нужные параметры на всякий случай.
Спасибо, я уже вроде понял как сделать)
УдалитьВот что имел ввиду:
http://pixmage.ru/i001/01202/R4EQzKdbrf3bDSKHhR3DdT5hbb6D8DQy.jpg.html
Значит помогли встроенные настройки или же экспериментировали со стилями?
УдалитьВообщем прописал вот это:
Удалить#pages li a {background:rgba(0,0,0,0.5)} /* рамка без наведения */
.thumbnail_container {background:rgba(0,0,0,0.5)} /* фон без наведения*/
#pages li:hover a {background:rgba(0,0,0,0.5)} /*наведение на рамку*/
#pages li a:hover .thumbnail_container {background:rgba(0,0,0,0.5)} /*наведение на фон*/
Если там криво что-то я не виноват) CSS вообще не знаю) Если подскажите как установить прозрачность не прописывая цвет буду премного благодарен)
Такой вид, который вы мне показали на скриншоте похоже никак по другому не реализовать. Но быть может я и ошибаюсь...
УдалитьP.S.Главное у вас получилось, а остальное и не важно? не правда ли? :))
Просто хочется сделать также, но избавиться от прописывания RGB руками=) В любом случае, спасибо за статью)
УдалитьЕсть предложения по тому, как убрать фон приложения вообще, то есть хочется использовать темы браузера, а не убогие от спидиала?)
ОтветитьУдалитьК сожалению никак не получится этого сделать. Пробовал с прозрачностью поиграться, но ничего не вышло :(
УдалитьЗаходим в настройки расширения и выбираем вкладку "Стиль эскизов"
ОтветитьУдалитьЭто где находится то? Я не могу найти.
В правом верхнем углу окна Chrome есть значок расширения Speed Dial (черная молния). Щелкните по нему правой кнопкой мышки и выберите пункт "Настройки". Откроется новое окно, в котором вы без труда найдете вкладку "Стиль эскизов".
УдалитьВсе, нашел. Просто у меня не тот Speed Dail был :D
УдалитьВот ловите - сделал в Speed Dial (ENG он просто хоть обновляеться) покопался но Б.Я разобрался ^ _ ^
ОтветитьУдалить.link{opacity:1;}
.link:hover{opacity:1;}
#pages li a {background:rgba(0,0,0,0.0)}
.thumbnail_container {background:rgba(0,0,0,0.0)}
#pages li a:hover
.thumbnail_container {background:rgba(0,0,0,0.0)}
#pages li:hover a {background:rgba(0,0,0,0.0)} /*наведение на рамку*/
#pages li a:hover .thumbnail_container {background:rgba(0,0,0,0.0)} /*наведение на фон*/
#pages li a {border:hidden}
спасибо)
ОтветитьУдалитьНеужели до сих пор в это расширении не добавили эту функцию по дефолту?
ОтветитьУдалитьДля этого нужно установить английскую версию Speed Dial 2 и в разделе "Background" выбрать вкладку "File".
Удалить